 |
| Brackets Logo |
-- Brackets : Code Editor for Web Designer --
What Is Brackets?
Brackets is a loose open-source editor written in HTML, CSS, and JavaScript with a number one cognizance on internet development.It became created with the aid of Adobe structures, licensed under the MIT License, and is presently maintained on GitHub. Brackets is to be had for cross-platform download on Mac, home windows, and Linux.On November 4, 2014, Adobe introduced the 1.0 launch of Brackets. The update added new functions which include custom shortcut key combinations and extra correct JavaScript hinting. Brackets have a primary consciousness on development in JavaScript, CSS, and HTML. With the launch of model 1.0 Adobe announced a function which extracts layout facts from a PSD file for convenience of coding in CSS. The present day model launch of Brackets is 1.6 with new features like Add flip-view and close buttons to pane-headers and Split View (Same Document).
 |
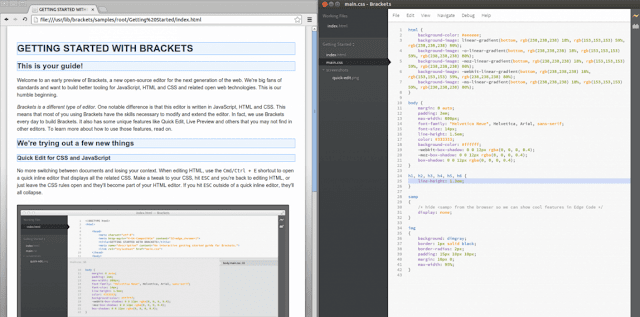
| Brackets On Ubuntu |
Why Use Brackets?
Brackets is a light-weight, yet powerful, cutting-edge text editor. It blend visible tools into the editor so you get the proper quantity of help while you need it. With new capabilities and extensions launched every three-four weeks, it's like getting provides all year long.With focused visible equipment and preprocessor support, Brackets is a contemporary text editor that makes it smooth to layout within the browser. try creative Cloud Extract (preview) for Brackets for a clean manner to get smooth, minimal CSS immediately from a PSD and not using a generated code.
Features
Brackets provides numerous features along with:- Quick Edit
- Quick Docs
- Live Preview
- JSLint
- LESS support
- Theseus integration
- Open source
- Extensibility
Review Video About Brackets
What's New in release 1.6?
Add flip-view and near buttons to pane-headers by way of petetnt : In cut up view, files now can be closed thru the brand new near button added at the right corners of both the panes. also, file now can be easily moved into the opposite pane, the use of the brand new turn button.Type Inference in hint listing by swmitra : Javascript code guidelines are now, in addition, stepped forward to expose greater data like the type and documentation associated with the function/variable in conjunction with any links.
Cut up View (equal document) via menu : the same document can now be opened in each the panes, while in cut up view.
Toggle panels and no-Distraction mode by way of abose : Brackets now has a no-distraction mode which can be enabled using Cmd-Shift-2 shortcut. once enabled, this mode will cover the toolbar bar panel on the proper in addition to the challenge tree. Panels can now be toggled with the shortcut ctrl+shift+~.
Are you interested to using Bracket now? click link below:
Brackets : code editor is useful for web designers
that is all of Brackets : Code Editor for Web Designer. Hope it helps readers to know. Helpfully, if yes please shared. Thanks You
Sign up here with your email
In your comment:
- Please be positive
- Proofread to make sure it says what you want.
- Relevant with topic
I will read your comment and will publish it, if appropriate, if published, it will be viewable by everyone ConversionConversion EmoticonEmoticon